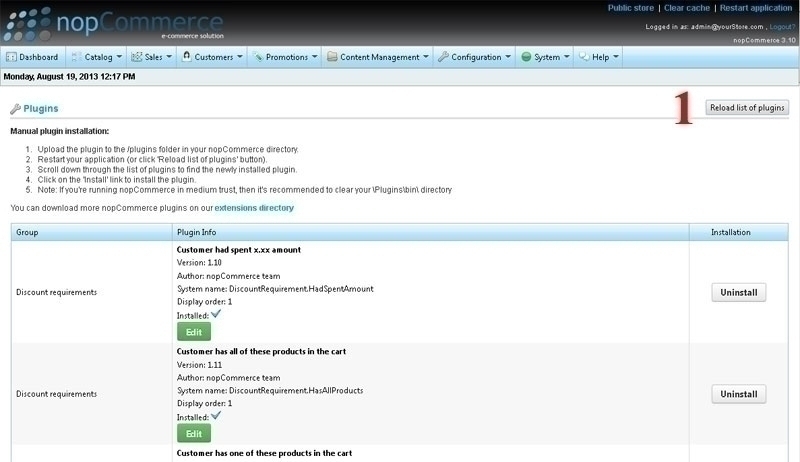
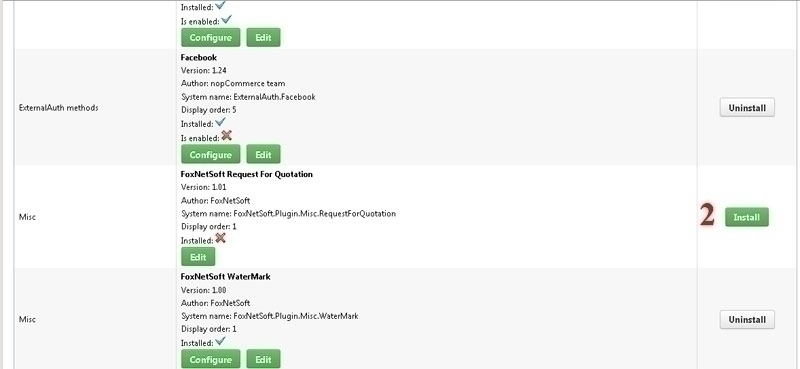
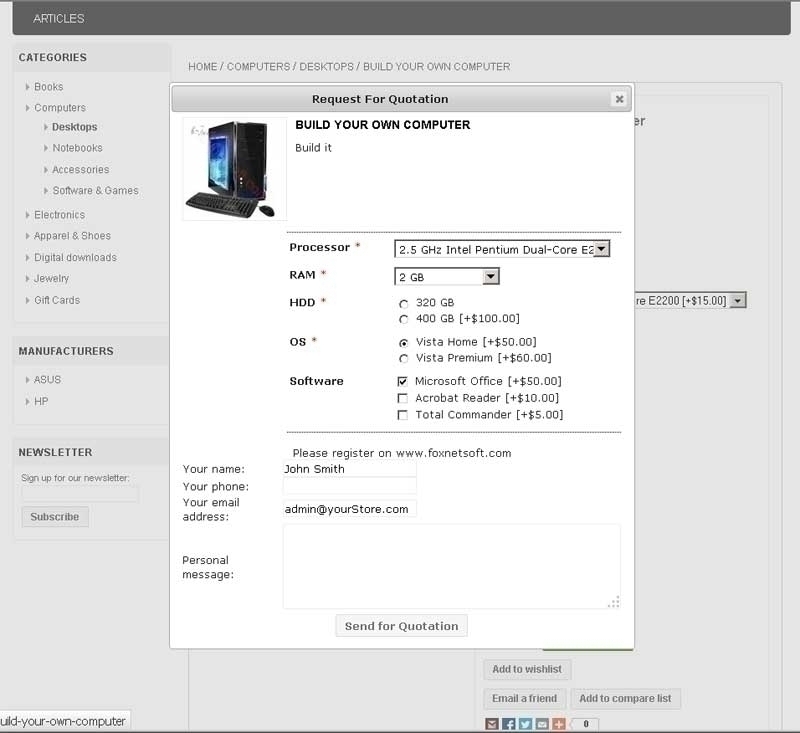
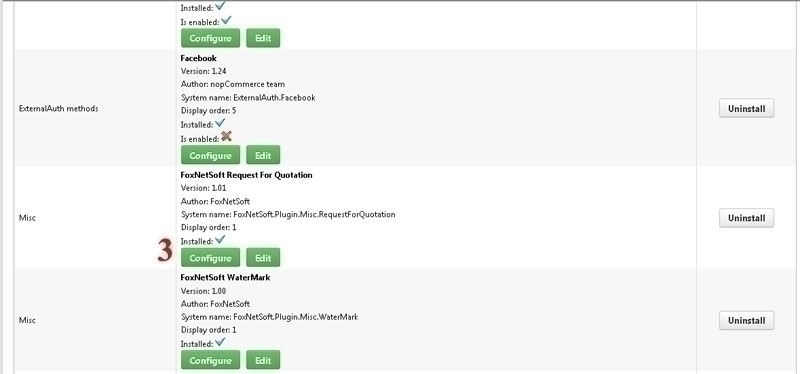
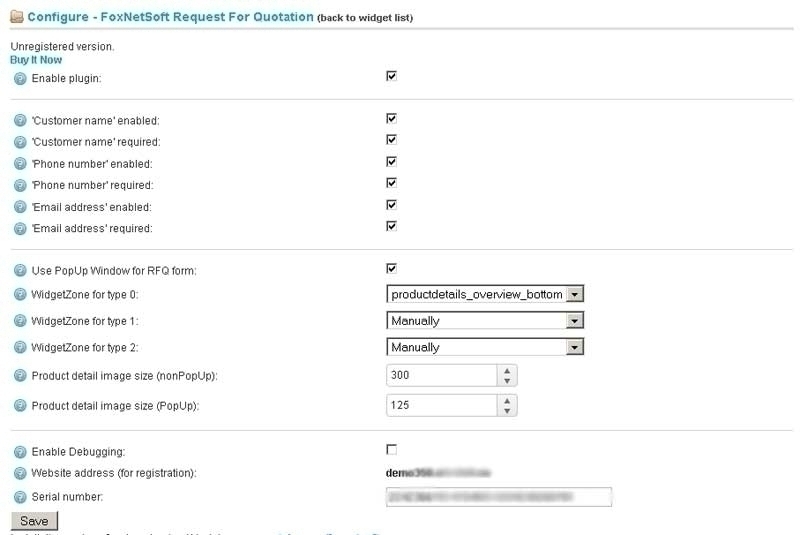
Installation and configuring plug-in NopRFQ Step 1. Installing the plug-in Copy the plug-in into the folder with plug-ins. In admin menu select “Configuration/Plugin”. Click “Reload list of plugins” button. Step 2 Find the plug-in and next to it click “Install”. Step 3 Find the plug-in and click “Configure”. Step 4 Step 5 Integration where Refresh the page. Refresh the page. Press button and See photo. Example 2. Step 6 How to create a new type of Request for Quotation form or edit the existing one:




For integration you need to manually edit *.cshtml files.
In a place where you want to see Request for Quotation button, you must insert this code:
@Html.Action("ButtonForProduct", "RequestForQuotation", new {typeButton=0,ProductId = Model.Id })
or
@Html.Action("ButtonForProduct", "RequestForQuotation", new {typeButton=0,ProductId = Model.ProductId }) (ex. for _ProductPrice.cshtml)
or
@Html.Action("ButtonFor", "RequestForQuotation", new {typeButton=0})
or for version NopCommerce 3.0.
@Html.Action("ButtonForProductVariant", "RequestForQuotation", new {typeButton=0,productVariantId = Model.Id})
typeButton – the type of Request for Quotation form. By default, the plug-in sets 3 types of forms. You can make any number of it manually.
typeButton=0
typeButton=1
typeButton=4 you have to insert the text for this type and the next type manually.
typeButton=....
Read below how to configure them.
@Html.Action("ButtonForProductVariant", "RequestForQuotation", new {typeButton=0,productVariantId = Model.Id})
productVariantId – unique key of Id ProductVariant (version 3.00)
@Html.Action("ButtonForProduct", "RequestForQuotation", new {typeButton=0,ProductId = Model.Id })
ProductId – unique key of Id Product
@Html.Action("ButtonFor", "RequestForQuotation", new {typeButton=0})
Request for Quotation form without a description of the product.
Example 1.
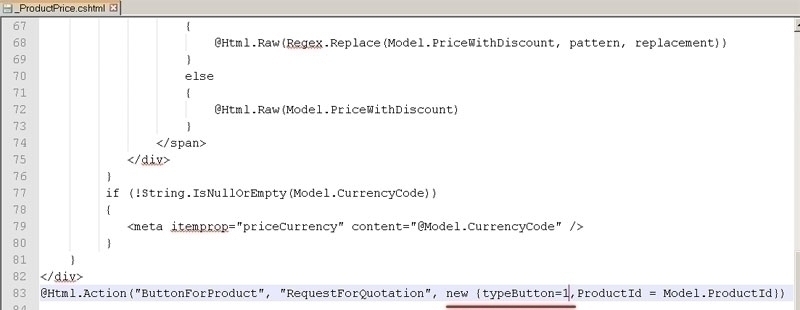
Add this code to _ProductPrice.cshtml
@Html.Action("ButtonForProduct", "RequestForQuotation", new {typeButton=0,ProductId = Model.ProductId})
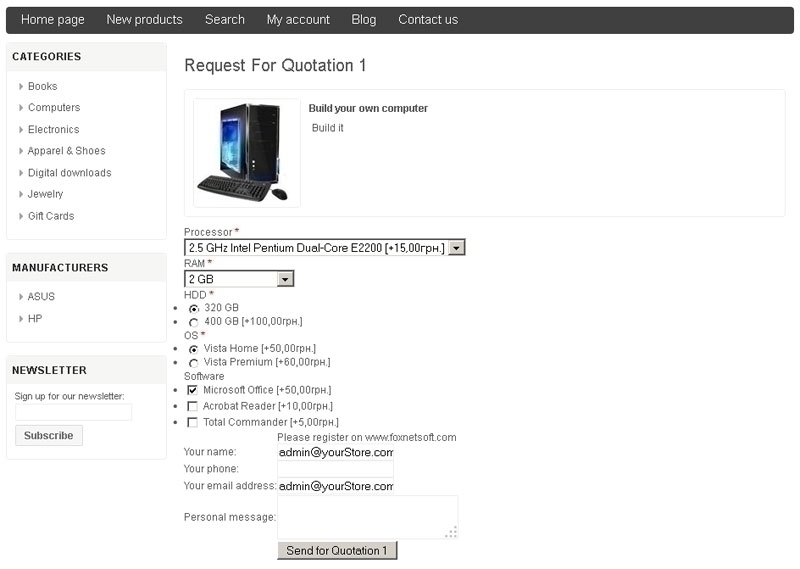
See photo.

Pay attention to the label on the button.
Change parameter typeButton=0 to typeButton=1


Add this code to cshtml-files.
@Html.Action("ButtonFor", "RequestForQuotation", new {typeButton=0})
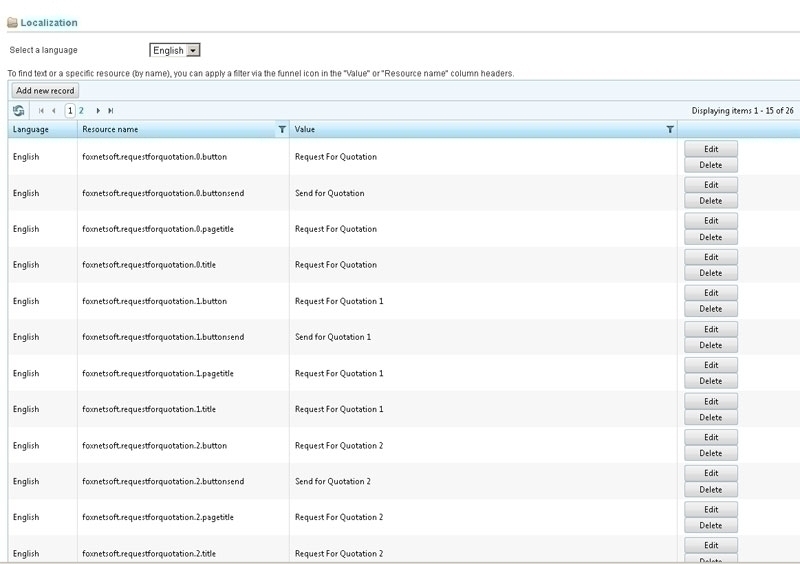
Open Languages section in Configuration menu. Click View string resources.
In Resource name column, set the filter containing the string foxnetsoft.requestforquotation.
You will see sets of rows:
foxnetsoft.requestforquotation.0.button
foxnetsoft.requestforquotation.0.title
foxnetsoft.requestforquotation.1.button
foxnetsoft.requestforquotation.1.title
etc.
where the numbers will indicate the type of Request for Quotation form.
If you want to create a new type, for example 6, you should add these items.
foxnetsoft.requestforquotation.6.button
foxnetsoft.requestforquotation.6.title
Please note that from version 3.0,the names of methods and parameters are changed.
