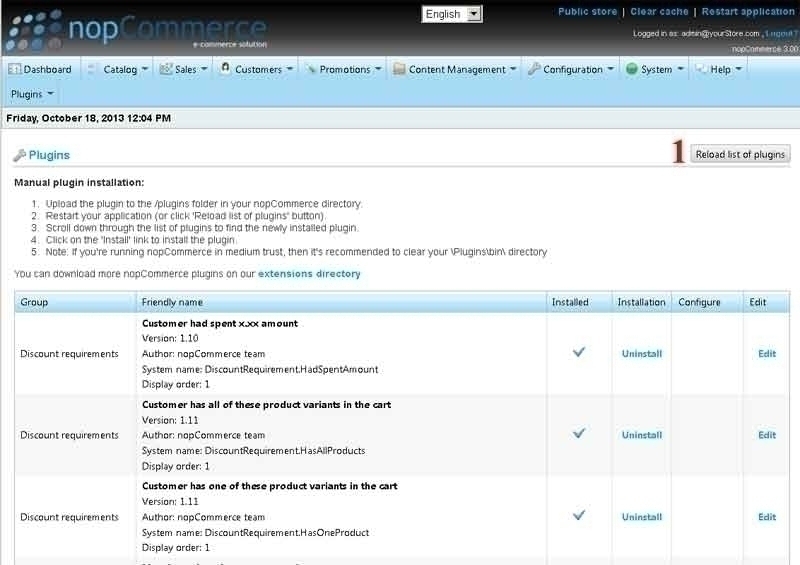
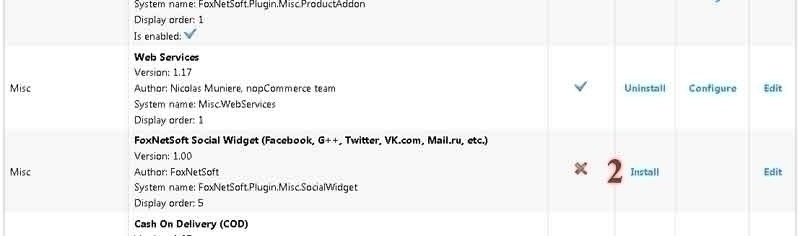
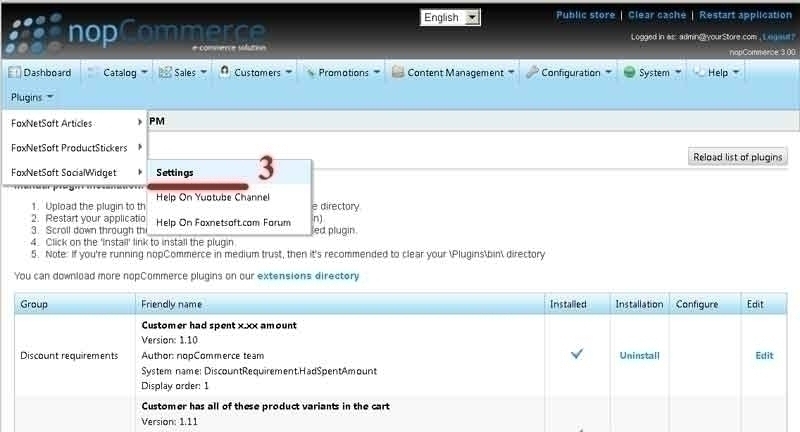
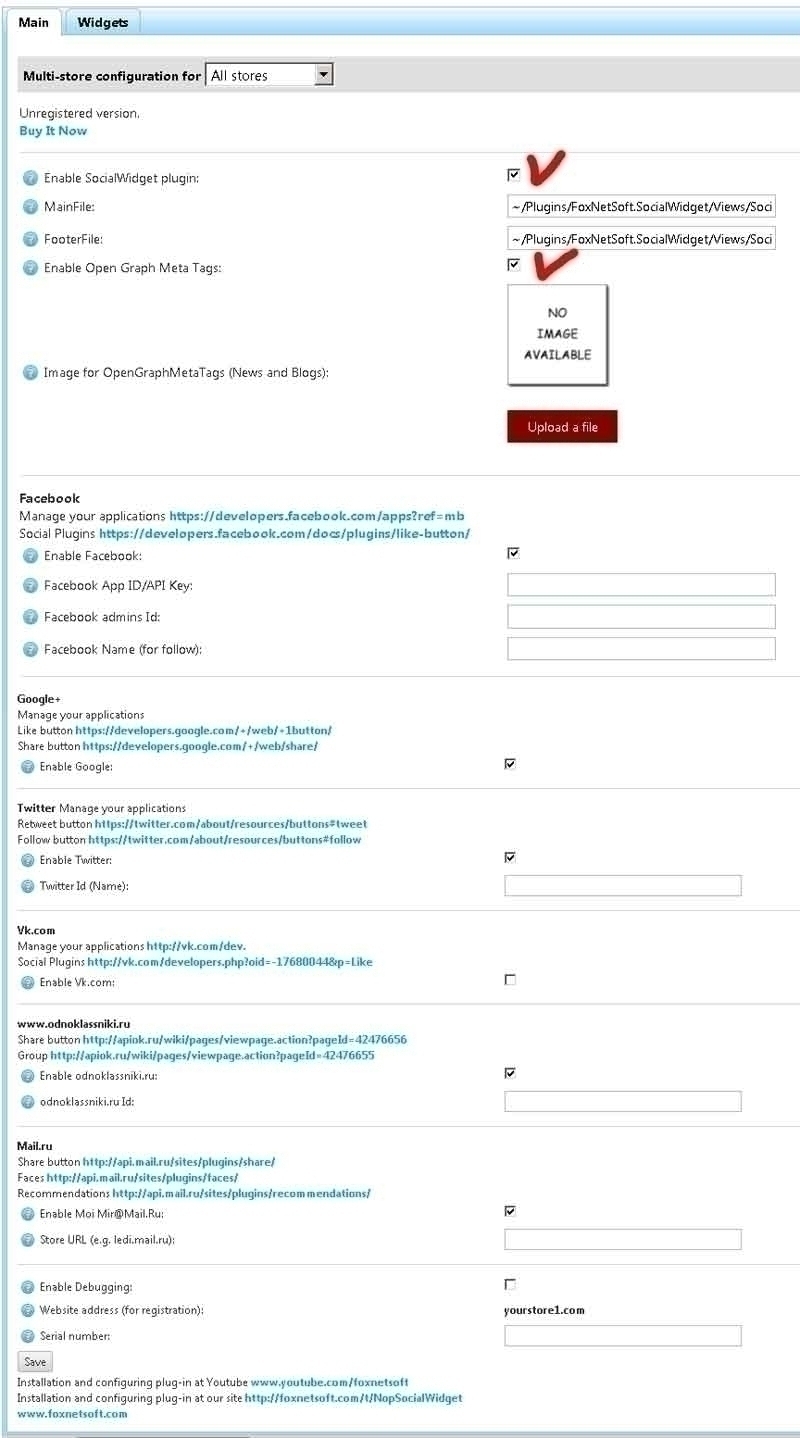
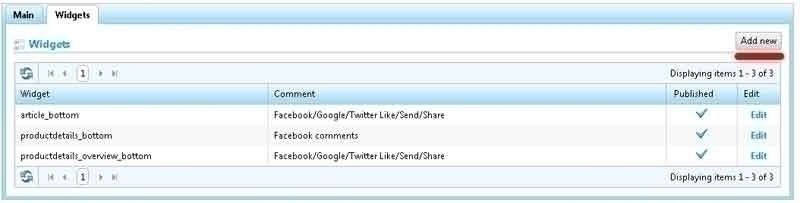
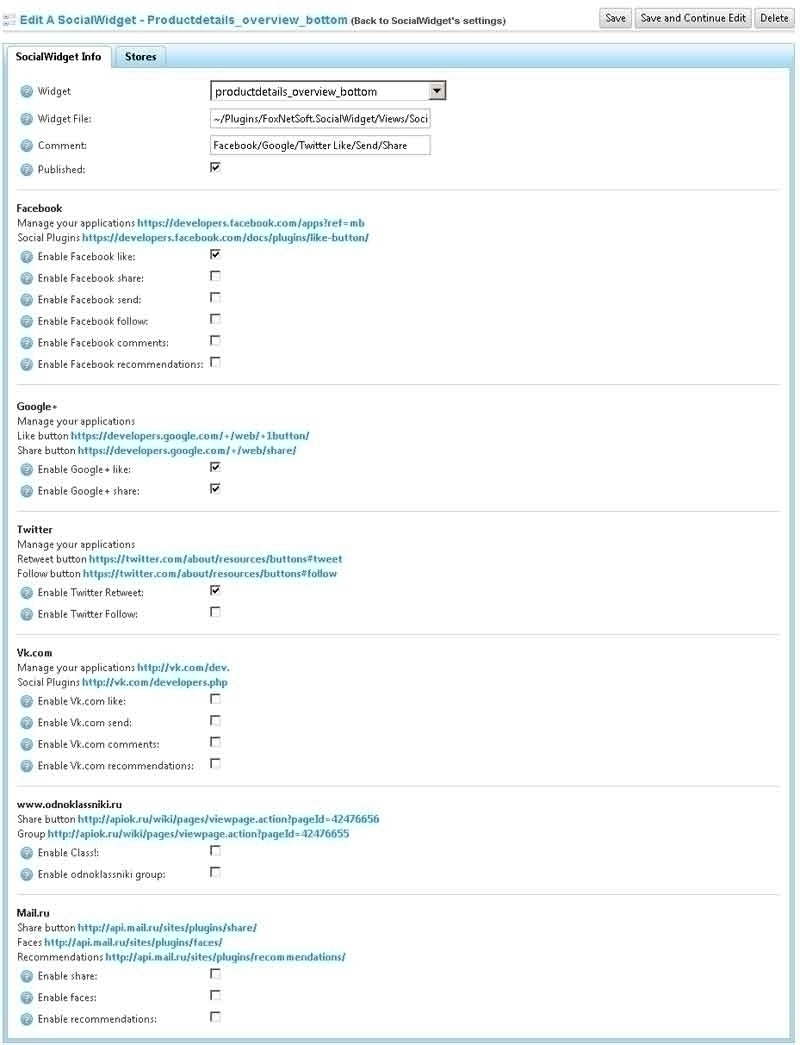
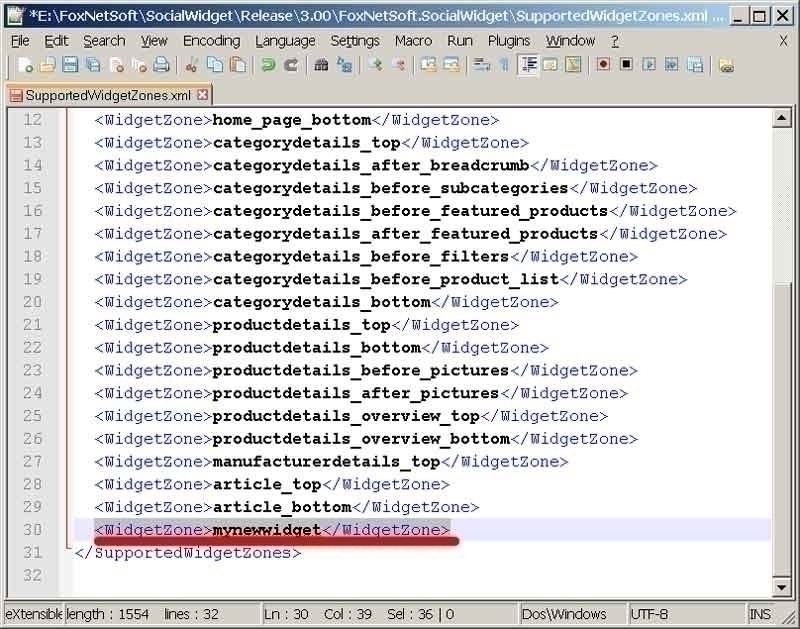
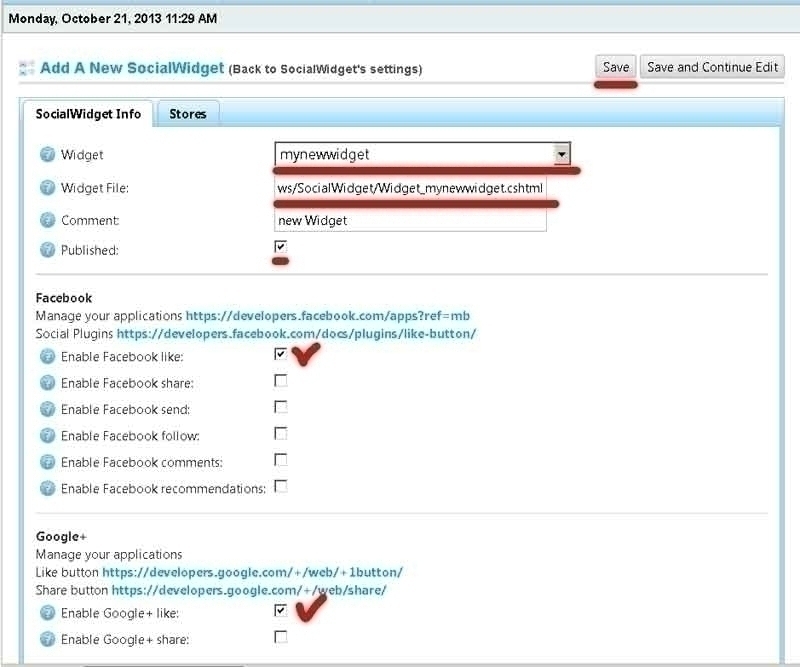
Installation and configuring plug-in SocialWidget Step 1. Installing the plug-in Copy the plug-in into the folder with plug-ins. In admin menu select “Configuration/Plugin”. Click “Reload list of plugins” button. Step 2 Find the plug-in and next to it click “Install”. Step 3 Open in main Menu Plugin-FoxNetSoft SocialWidget-Setting. Step 4 Enable Plugin and OpenMetaTags. For Facebook, you must set the Facebook AppId and Facebook name, etc. Step 5 Select the second Page - Widgets. Step 6 Step 7 Questions. 1. How to enter a new type of widget in the list? For example, mynewwidget. Open file SupportedWidgetZones.xml in the folder ~/Plugins/FoxNetSoft.SocialWidget and add a new line <WidgetZone>mynewwidget</WidgetZone> 2. How to create a new box with buttons and post it on the website? Click Add new button. In the new window, type mynewwidget in Widget box. In Widget File box, enter: ~/Plugins/FoxNetSoft.SocialWidget/Views/SocialWidget/Widget_mynewwidget.cshtml. Create a new file: ~/Plugins/FoxNetSoft.SocialWidget/Views/SocialWidget/Widget_mynewwidget.cshtml copying the content from file: ~/Plugins/FoxNetSoft.SocialWidget/Views/SocialWidget/Widget_productdetails_bottom.cshtml. We recommend to create a separate file for each widget. This will simplify future formatting. Check the buttons (modules) that you want to enable. Check Publish. Save the box with buttons. 3. How to change the appearance of Facebook Like button? For example, for productdetails_bottom Widget to standard button? Open the following file: ~/Plugins/FoxNetSoft.SocialWidget/Views/SocialWidget/Widget_productdetails_bottom.cshtml. Find the the following block: @if (Model.CustomProperties.ContainsKey("facebook_like")) { <fb:like href="@Request.Url.AbsoluteUri" width="130" colorscheme="light" layout="button_count" action="like" show_faces="true" send="false"></fb:like> } Change the code to: @if (Model.CustomProperties.ContainsKey("facebook_like")) { <fb:like href="@Request.Url.AbsoluteUri" width="130" colorscheme="light" layout="standard" action="like" show_faces="true" send="false"></fb:like> } The code shall be copied from setup page of Facebook modules. Pay attention to href="@Request.Url.AbsoluteUri". 4. How is cshtml file structure organized? Widget_head_html_tag.cshtml – Open Graph Meta Tags + Vk.com int (add VK.init). Widget_content_before.cshtml – Facebook init (add fb-root) Widget_footer.cshtml - JavaScript for Google, Mail.ru, www.odnoklassniki.ru. Widget_productdetails_bottom.cshtml – buttons (modules, plugins) of social networks. Widget_productdetails_overview_bottom.cshtml – buttons (modules, plugins) of social networks. etc. 5. Why I do not see my buttons on the website page? For example, Facebook Like? Check whether the plugin is enabled. Have you enabled Facebook social network support? Have you entered Facebook App ID/API Key? Have you enabled Publish?