Profile: Support
Open the feed in admin mode, select the tab one. You will see the parameter 'Product image size'. Change it with new value 550.
Create the feed file again. Plugin will create new pictures.
Open this template for e-mail and select the tab FTP Settings .
You can use FTP or SFTP or FTPS
If you need another way to upload feed file write me.
Send one picture for example.
And one.
1. Change the last date of optimization and enable debuggin on plugin configure page.
2. Run the task.
3. Send me plugin log file.
You use correct values.
Plugin has a parameter 'Last datetime of picture optimization'.
Set empty this parameter, save it and run task for minify pictures.
It's a good idea to add support from the box in plugin.
I have a list of payment methods and can add this JavaScript in main page.
Plugin has a bug.
This plugin works ONLY for step by step checkout page.
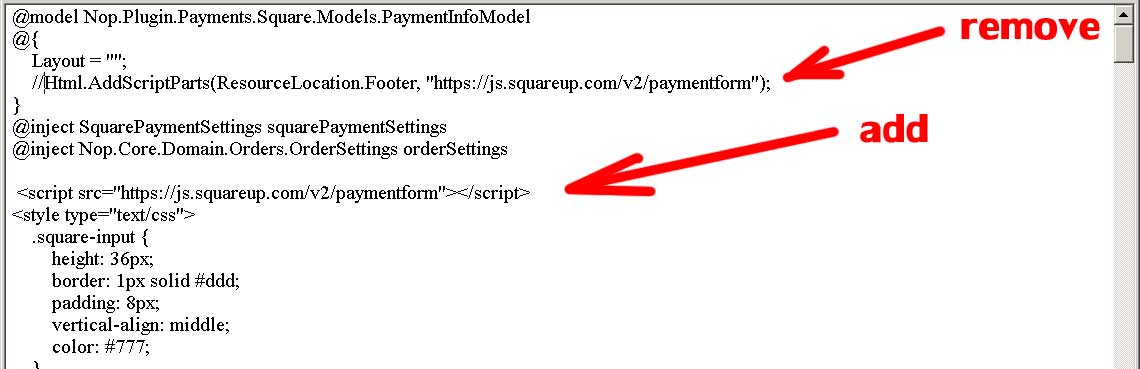
Open the file PaymentInfo.cshtml and remove this code
Html.AddScriptParts(ResourceLocation.Footer, "https://js.squareup.com/v2/paymentform");
add this code
<script src="https://js.squareup.com/v2/paymentform"></script>
Or add it in main SimpleCheckout.cshtml or SimpleCheckout2.cshtml file
Plugin loads PaymentInfo.cshtml using Ajax. but nopCommerce doesn't add this script in the header of the page.

Such problem has plugin for Worldpay.
I have done it.
Download the new release from out site and try.
Write me about result please.
I didn't changed the release number...
Yes....
it was old format.
Do you want to add new value "orderid"?
I'll add it now.
Yes.
How do you want to add it?
Old code
var product_list = [];
product_list.push(
{ id: "productID_1", price: price_1, quantity: quantity_1 },
{ id: "productID_2", price: price_2, quantity: quantity_2 }
);
dataLayer = [];
dataLayer.push({
'PageType': 'BasketPage',
'email': 'email address of the user',
'ProductBasketProducts': product_list
});
